HSS Cyber Crew -Assalamualaikum Gan :D Kali Ini Kita akan membuat Script.. Tahukan Apa itu Script, Klo Blom Tahu Silahkan Nanya Ke Gugel :p
Tahap ke satu :
Buka Notepad atau Notepad ++Copy Script di Bawah ini
<HTML>
<head>
<title>
</head>
<body>
</body>
</HTML>
Paste Script tadi ke Notepad
Selanjutnya kita memcoba membuat title atau judul halaman deface dan isi seperti berikut ini
<HTML>
<head>
<title>Hacked By./MCyberLink_Port22</title>
</head>
<body>
Hacked By ./MCyberLink_Port22
</body>
</HTML>
Selanjutnya simpan title atau judul halaman deface tadi dengan format .html , Contohnya seperti ini MCyberLink_Port22.html
Selanjutnya buka script yang telah di simpan
Selesai :)
Tahap Ke dua:
Coba kita mengatur warna,besar huruf,dan menengahkan huruf untuk itu lihat sciprt di bawah ini:
<HTML>
<head>
<title>Hacked By ./MCyberLink_Port22</title>
</head>
<body>
<center><FONT COLOR="blue"><FONT SIZE=6>Hacked By ./MCyberLink_Port22</FONT></FONT></center>
</body>
</HTML>
untuk menengahkan huruf pada script deface
untuk FONT COLOR bisa di ganti dengan semua warna cotohnya : Yellow,Green,red,dan lain - lain,
Selanjutnya simpan
Selanjutnya buka script defacenya
Selesai :)
Ini hasilnya :
Kita Coba memberikan warna background pada script HTML.
Lihat spicrt berikut :
<HTML>
<head>
<title>Hacked By ./MCyberLink_Port22</title>
</head>
<body BGCOLOR="black">
<center><FONT COLOR="blue"><FONT SIZE=6>Hacked By ./MCyberLink_Port22</FONT></FONT></center>
</body>
</HTML>
Tinggal menambahkan BGCOLOR di samping kode <body dan sebelum tanda tutip [>]Save dan lihat hasilnya.
Selanjutnya simpan
Selanjutnya buka script defacenya
Selesai :)
Lihat hasilnya :
Tahap membuat script HTML bagi pemula sudah hampir selesai. Sekarang kita coba untuk menambah gambar pada script HTML kita.
Lihat script berikut :
<HTML>
<head>
<title>Hacked By ./MCyberLink_Port22</title>
</head>
<body BGCOLOR="black">
<center><FONT COLOR="blue"><FONT SIZE=6>Hacked By ./MCyberLink_Port22</FONT></FONT></center>
<center><img src="http://www.mrconservative.com/files/2014/01/2014.01.03-mrconservative-52c7336a7aa18.jpg" width="860" height="264""><center>
</body>
</HTML>
URL gambar yang saya beri warna hijau bisa kalian ganti sendiri. Begitu juga dengan width dan height. Untuk gambarnya bisa cari di google atau upload di hosting upload gambar . Ex : google picasa, photobucket, dan lain-lain.
Sekarang,kita coba tambahkan meta tag di komponen HEAD. Apa sih fungsi meta tag ?
Untuk member description dan keyword di hasil pencarian google. Mungkin kalau dijelaskan dengan kata-kata sulit.
META DESCRIPTION.
Lihat script berikut :
<HTML>
<head>
<title>Hacked By ./MCyberLink_Port22</title>
<meta name="description" content="You Got Hacked by./MCyberLink_Port22s ? Where the security !" />
</head>
<body BGCOLOR="black">
<center><FONT COLOR="red"><FONT SIZE=6>Hacked By ./MCyberLink_Port22</FONT></FONT></center>
<center><img src="http://www.mrconservative.com/files/2014/01/2014.01.03-mrconservative-52c7336a7aa18.jpg" width="860" height="264""><center>
</body>
</HTML>
Sebenarnya masih banyak meta tag seperti meta keyword, robots, title , dll. Namun karena ini adalah tahap perkenalan, pasang yang penting saja dulu. Yaitu meta description.
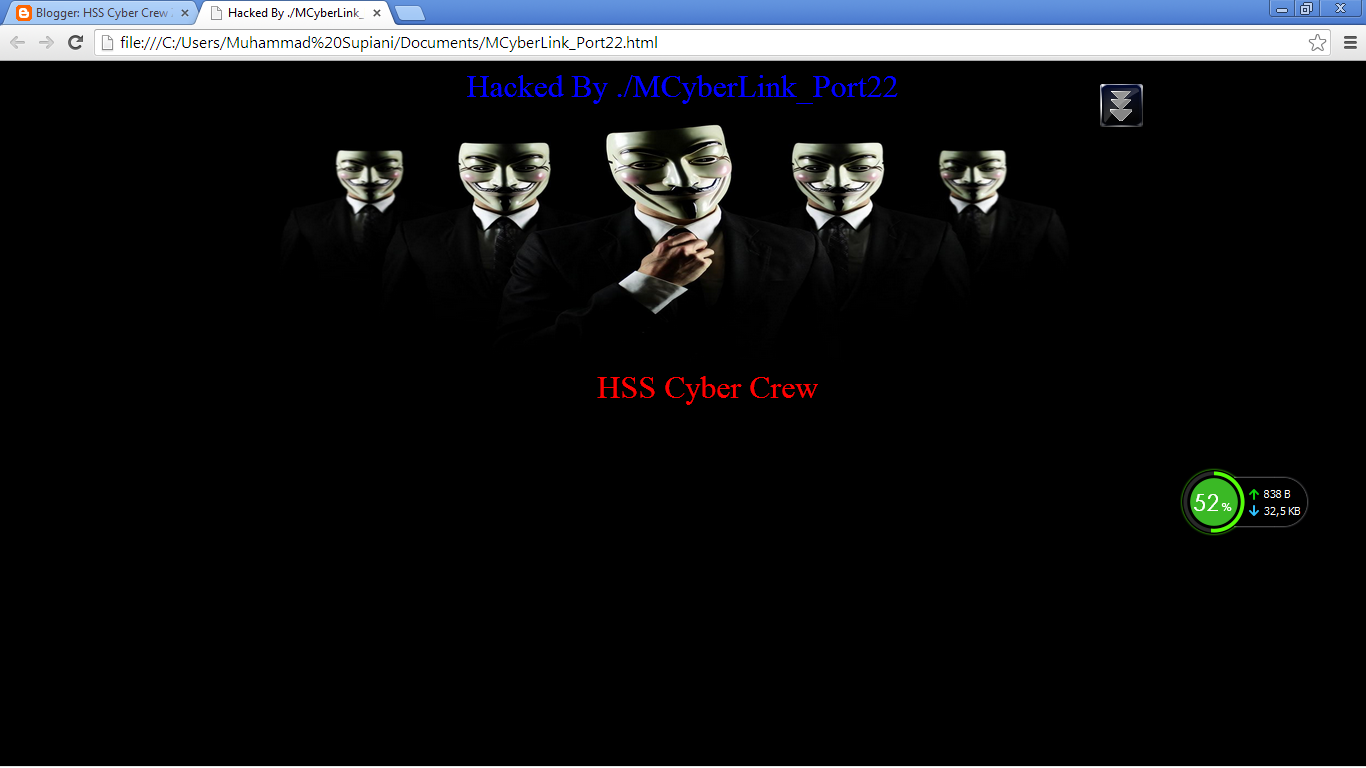
Selanjutnya, kita coba sedikit menghias script kita dengan tulisan berjalan [marquee] dan berkedip [blink].
Lihat saja kode berikut :
<HTML>
<head>
<title>Hacked By ./MCyberLink_Port22</title>
<meta name="description" content="You Got Hacked by ./MCyberLink_Port22 ? Where the security !" />
</head>
<body BGCOLOR="black">
<center><FONT COLOR="red"><FONT SIZE=6><blink>Hacked By ./MCyberLink_Port22</blink></FONT></FONT></center>
<center><img src="http://www.mrconservative.com/files/2014/01/2014.01.03-mrconservative-52c7336a7aa18.jpg" width="860" height="264""><center>
<center><FONT COLOR="red"><FONT SIZE=6><marquee>HSS Cyber Crew</marquee></FONT></FONT></center>
</body>
</HTML>
Sekian Toturialnya, Mohon maaf Bila Ada Kesalahan.






 17.14
17.14
 Unknown
Unknown







 Posted in:
Posted in: 




0 komentar:
Posting Komentar